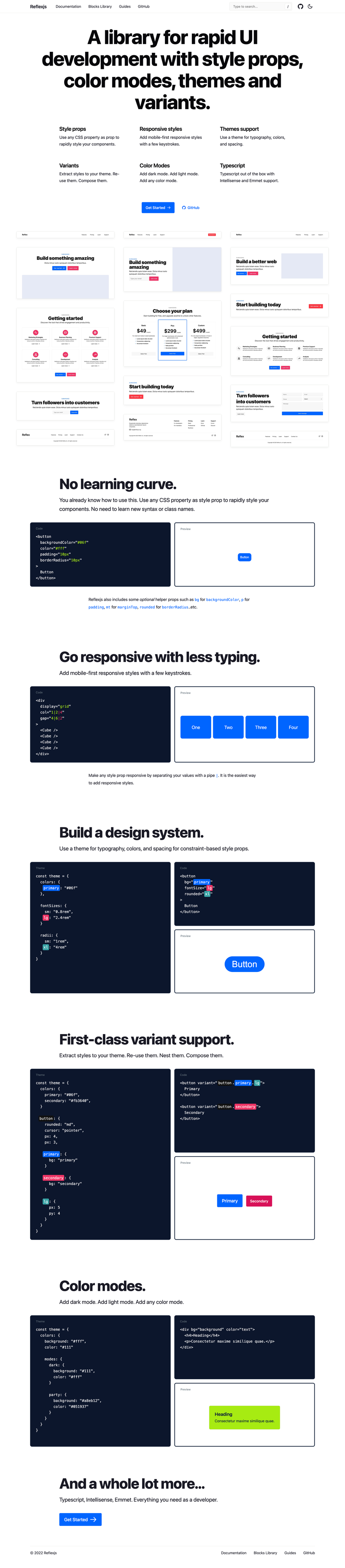
Reflexjs is a library designed for rapid UI development, offering a suite of features to streamline the creation of web applications. It leverages style props, enabling developers to use any CSS property as a prop for quick component styling. The library supports mobile-first responsive styles, themes for consistent typography and colors, variants for reusable and composable styles, and color modes for implementing dark/light themes.
Key features include:
- Style Props: Enables direct styling of components using CSS properties as props.
- Responsive Styles: Simplifies the creation of responsive designs.
- Themes: Provides a centralized theme for consistent styling across the application.
- Variants: Allows extraction and reuse of styles as variants within the theme.
- Color Modes: Supports multiple color schemes, such as dark and light modes.
- Ready-to-use Blocks: Offers a collection of pre-designed UI blocks for faster development.
Reflexjs also provides starter kits for Next.js and Gatsby, including TypeScript versions, to accelerate project setup.