Newsletter For Templates
Join the Community For Templates
Subscribe to Templates newsletter for the latest news and updates
A starter template for Nuxt.js 3 + Tailwind CSS + Daisy UI, pre-configured with custom fonts, icons, and animations.
NoGeek offers technical consulting, coaching, and products for CTOs, architects, and entrepreneurs focusing on high concurrency and system design.

Tablog-svelte is a minimalistic blog theme built with SvelteKit, designed for easy setup and customization.

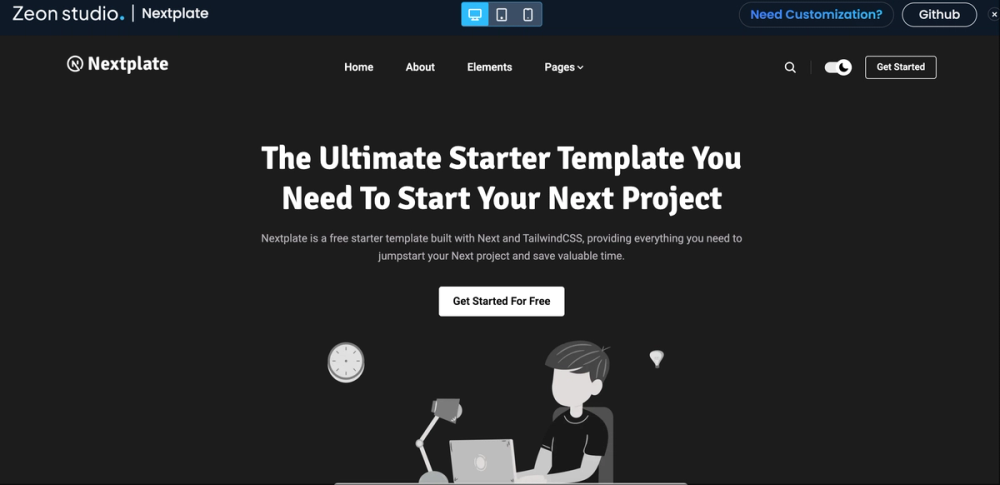
Nextplate is a free Next.js starter template with Tailwind CSS and TypeScript, designed to quickly launch Next.js projects.

Relivator is a next.js 15 ecommerce template with better-auth, polar payments, shadcn/ui, tailwind, drizzle orm, and typescript.
Nuxtwind Daisy is a starter template designed to accelerate Nuxt.js 3 project development with Tailwind CSS and Daisy UI. It provides a pre-configured environment that includes custom fonts, icons, and animations, reducing initial setup time.
Key features:
Use cases: