Nuxt 3 Awesome Starter
A Nuxt 3 starter template with a lot of useful features, integrated with TailwindCSS 3. Easy use and implemented in Nuxt Layer, you can extend this template with zero config.
Nuxt Awesome Starter v2 separates core component apps and main business logic into the /app folder. It also provides the option to integrate with the Nuxt layer.
Key features:
- Nuxt Layer Support
- Tailwind CSS v3
- Headless UI
- Nuxt Icon
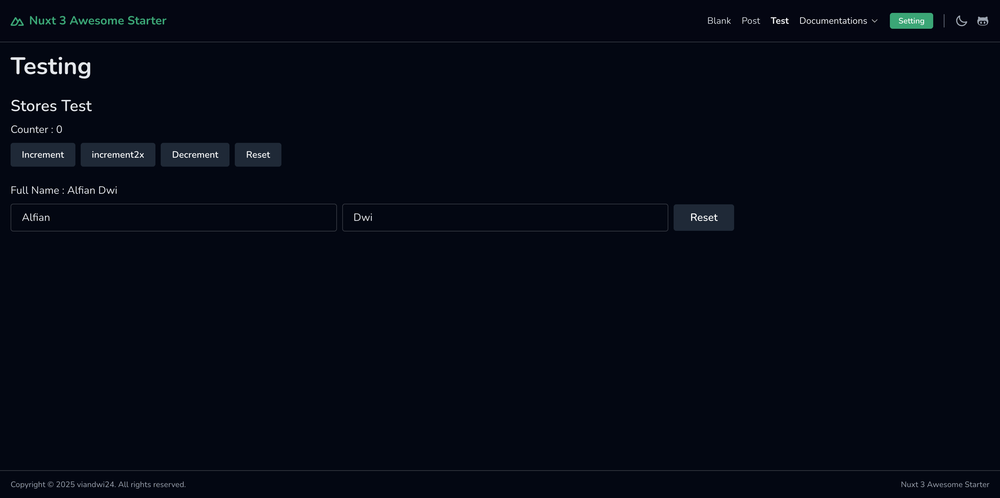
- State & Store Management (Pinia)
- Vue Composition Collection (Vueuse)
- Built-in Awesome Component & Layout
- Theme Manager (Color Mode)
- Configurable Theme (Primary Colors, Font)
To get started:
- Create a new Nuxt 3 project.
- Install
@nuxt-awesome/theme. - Add
extends: ['@nuxt-awesome/theme']to yournuxt.config.ts.
This setup allows developers to quickly scaffold a project with modern tooling and a well-structured architecture, making it suitable for a wide range of web applications.