Newsletter For Templates
Join the Community For Templates
Subscribe to Templates newsletter for the latest news and updates
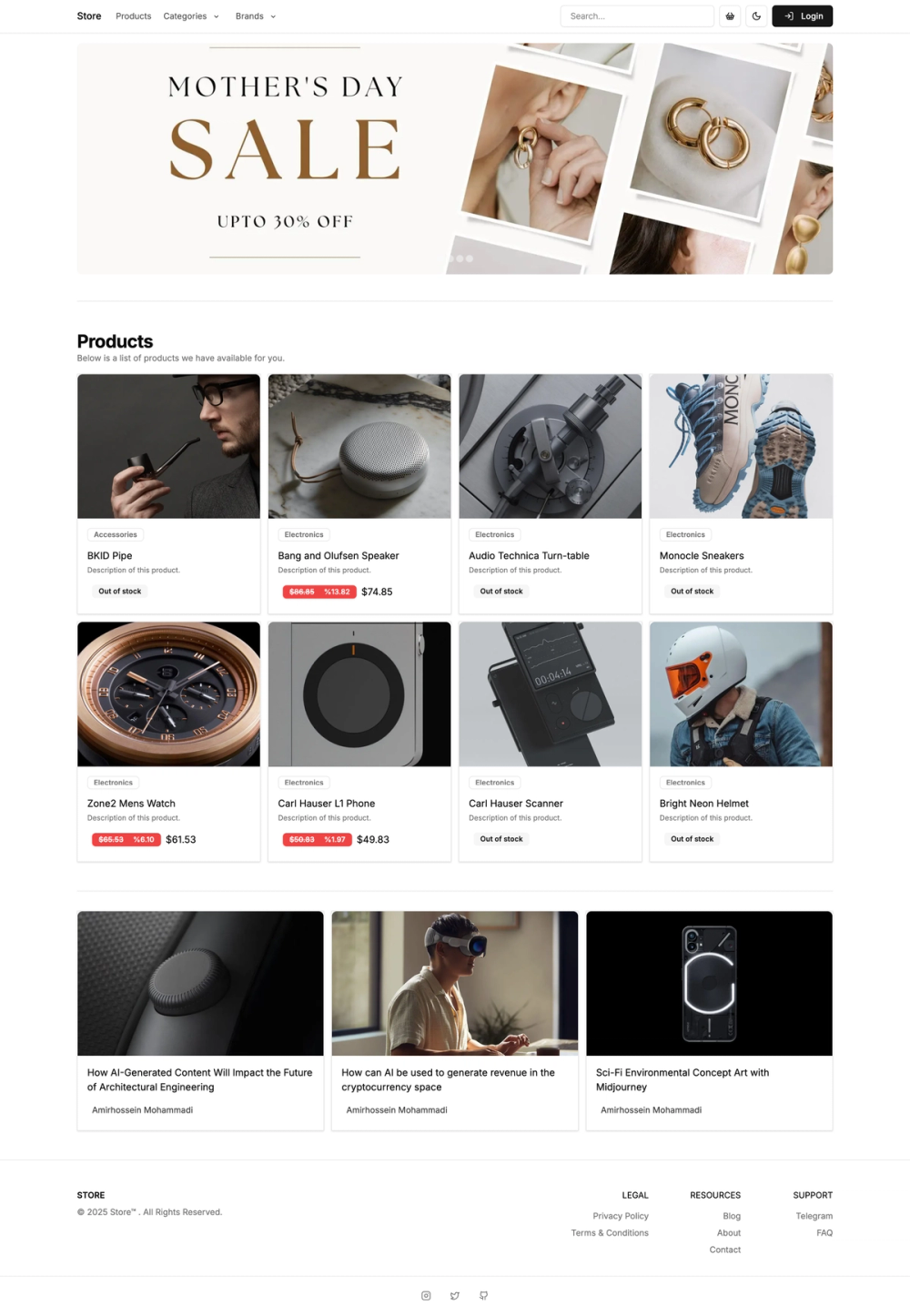
Open-source full-stack e-commerce storefront with CMS, built using Typescript, Next.js 14, Tailwind CSS, and Prisma.
ACodeNav is a comprehensive programmer navigation platform offering curated resources, tools, and learning guides for software developers.

Tablog-svelte is a minimalistic blog theme built with SvelteKit, designed for easy setup and customization.

Nextplate is a free Next.js starter template with Tailwind CSS and TypeScript, designed to quickly launch Next.js projects.

Relivator is a next.js 15 ecommerce template with better-auth, polar payments, shadcn/ui, tailwind, drizzle orm, and typescript.
Built using Typescript with Next.js, Prisma ORM and TailwindCSS.
Welcome to the open-source Next.js E-Commerce Storefront with Admin Panel project! This project is built with TypeScript, Tailwind CSS, and Prisma, providing a powerful and flexible solution for building and managing your e-commerce website.
Sitemap.xml generation.next-cloudinary.middleware.ts and httpOnly cookies.This project is made up of 2 separate apps ( admin and storefront ) which should be deployed separately. If you are deploying with Vercel you should create 2 different apps.
Under the general tab there is a Root Directory option, for the admin app you should put in "apps/admin" and for the storefront app you should put in "apps/storefront".
The authentication is handled using JWT tokens stored in cookies and verified inside the middleware.ts file. The middleware function takes in the HTTP request, reads the token cookie and if the JWT is successfully verified, it sets the X-USER-ID header with the userId as the value, otherwise the request is sent back with 401 status.
Environment variables are stored in .env files. By default the .env.example file is included in source control and contains settings and defaults to get the app running. Any secrets or local overrides of these values should be placed in a .env file, which is ignored from source control.
Remember, never commit and store .env in the source control, just only .env.example without any data specified.
You can read more about environment variables here.
Prisma ORM can use any PostgreSQL database. Supabase is the easiest to work with. Simply set DATABASE_URL in your .env file to work.
bun run dbThis project exposes a package.json script for accessing prisma via bun run db:<command>. You should always try to use this script when interacting with prisma locally.
Make changes to your database by modifying prisma/schema.prisma.
Follow the deployment guides for Vercel, Netlify and Docker for more information.
This project is MIT-licensed and is free to use and modify for your own projects. Check the LICENSE file for details.
Created by Amirhossein Mohammadi.