Giallo
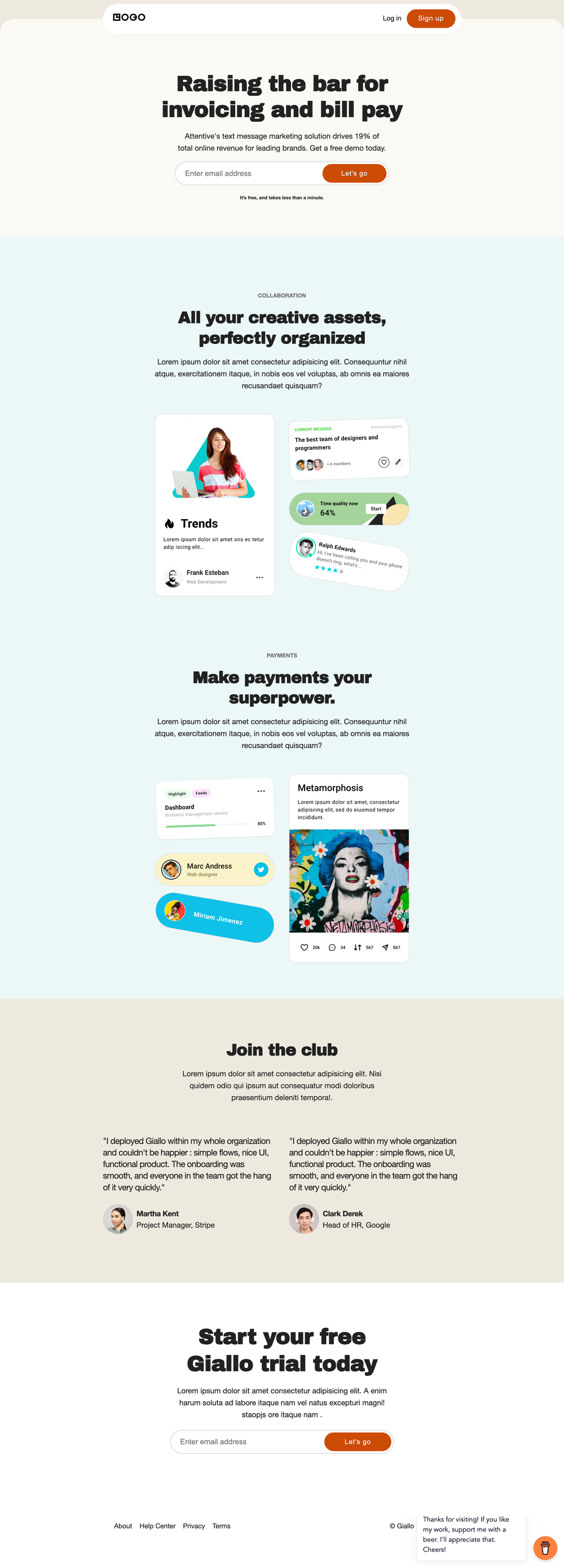
Giallo is an elegant landing page template for micro SaaS products built with AstroJS & Skeleton CSS.
Key features:
- Built with AstroJS: Utilizes modern web standards and performance optimizations.
- Skeleton CSS: Employs a lightweight CSS framework for rapid styling and consistent design.
- Micro SaaS Focused: Tailored for showcasing micro SaaS product features and benefits.
- Elegant Design: Provides a visually appealing and professional template.
Project Structure:
/
├── public/
│ └── favicon.svg
├── src/
│ ├── components/
│ │ └── Card.astro
└── Feature.astro
└── Footer.astro
└── Header.astro
└── Hero.astro
└── Outline.astro
└── People.astro
│ ├── layouts/
│ │ └── Layout.astro
│ └── pages/
│ └── index.astro
└── package.json
Commands:
| Command | Action |
|---|---|
npm install | Installs dependencies |
npm run dev | Starts local dev server at localhost:3000 |
npm run build | Build your production site to ./dist/ |
npm run preview | Preview your build locally, before deploying |
npm run astro ... | Run CLI commands like astro add, astro check |
npm run astro -- --help | Get help using the Astro CLI |