gatsby-starter-creative
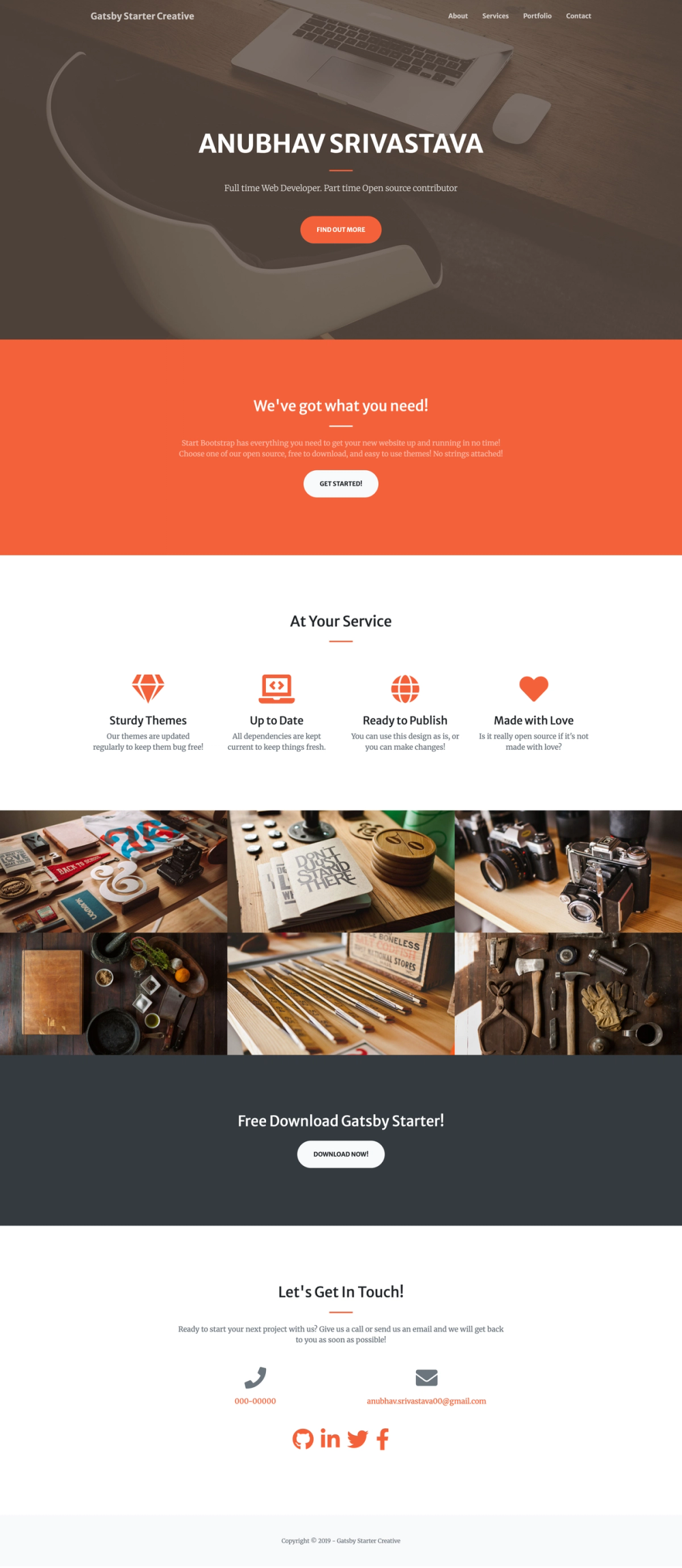
Gatsby.js V4 starter template based on Creative by startbootstrap.
For an overview of the project structure please refer to the Gatsby documentation - Building with Components.
Key Features:
- Gatsby.js v4
- Based on Creative by Start Bootstrap
- Easy to personalize
- gh-pages deployment support
Install
Make sure that you have the Gatsby CLI program installed:
npm install --global gatsby-cliAnd run from your CLI:
gatsby new <site-name> https://github.com/anubhavsrivastava/gatsby-starter-creativeThen you can run it by:
cd gatsby-example-site
npm install
gatsby developPersonalization
Edit config.js to put up your details
module.exports = {
siteTitle: 'Gatsby Starter creative', // <title>
...
heading: 'Anubhav Srivastava',
subHeading: 'Full time Web Developer. Part time Open source contributor ',
// social
socialLinks: [
{
icon: 'fa-github',
name: 'Github',
url: 'https://github.com/anubhavsrivastava',
}
...
],
};Deploying using Github page
package.json has a default script that uses gh-pages module to publish on Github pages. Simply running npm run deploy would publish the site on github pages.
Additionally, it also has path-prefix value set for gatsby config in config.js. Change pathPrefix to relevant path if your gatsby site is hosted on subpath of a domain, https://theanubhav.com/somePath/. If you are hosting it as root site, i.e, https://theanubhav.com/ , remove the pathPrefix configuration.
Contribution
Suggestions and PRs are welcome! Please create issue or open PR request for contribution.