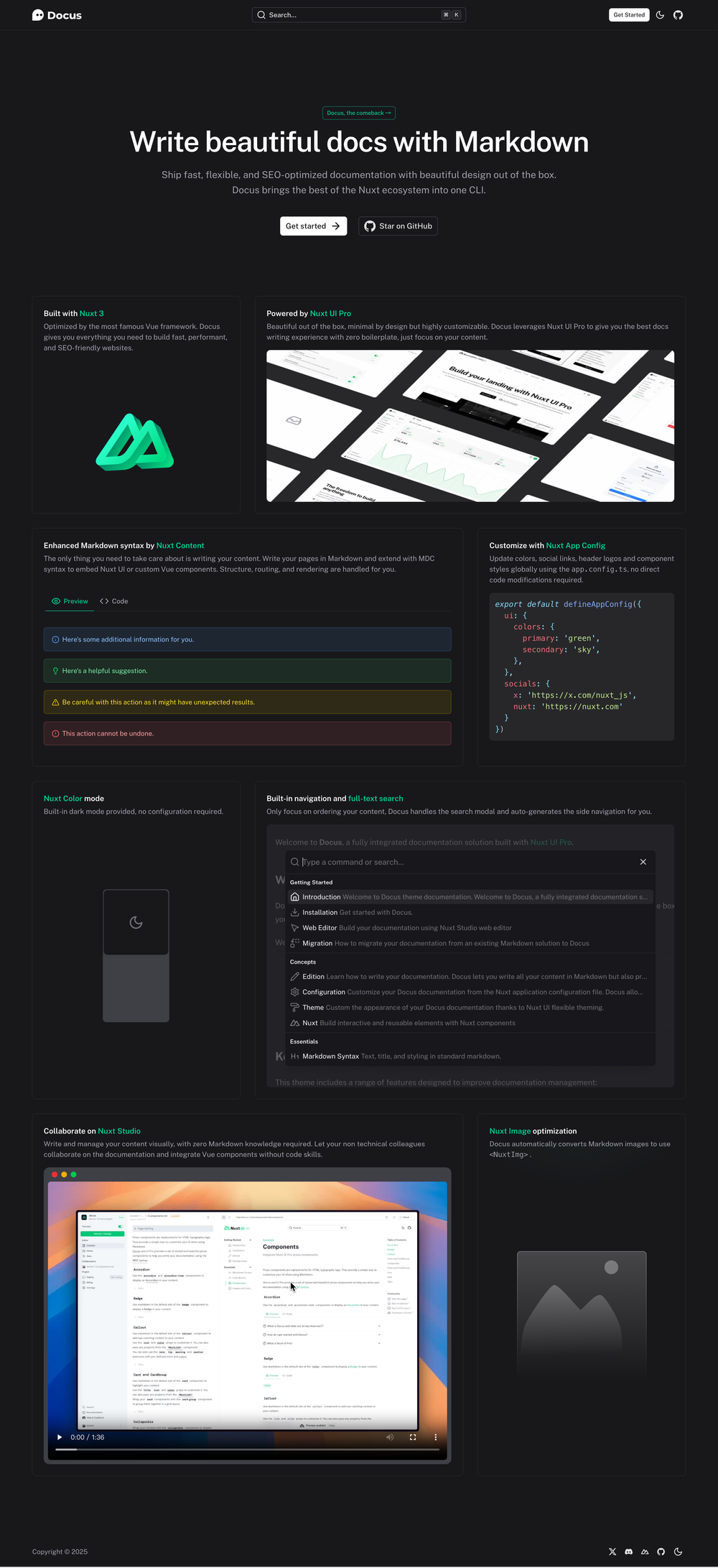
Docus is a Nuxt.js theme designed to streamline the creation of documentation websites. It leverages Vue.js and Markdown to offer a fast and efficient development experience.
Key Features:
- Component-Rich: Includes over 50 pre-built Vue.js components for creating rich and interactive documentation pages.
- Layout Versatility: Supports article, documentation, and blog layouts, catering to various content structures.
- Markdown-Driven: Uses Markdown for content creation, simplifying the writing and formatting process.
- Customizable: Allows extensive customization and extension of components to match specific design requirements.
- Design System Integration: Offers configurable design system integration for consistent styling.
- Table of Contents: Automatically generates table of contents for easy navigation within documents.
Use Cases:
- Creating documentation for software libraries and frameworks.
- Building technical blogs and knowledge bases.
- Generating documentation from README files.
- Developing internal documentation portals for organizations.