Astro 4 TEMPLATE
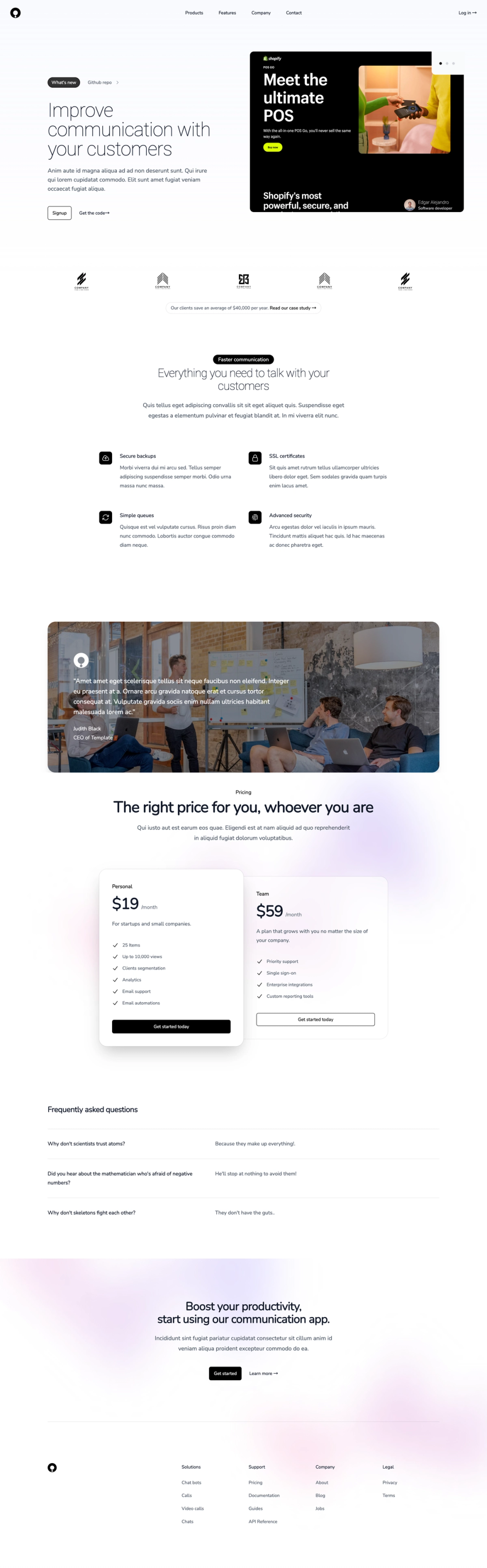
This is an Astro 4 template designed for quickly creating landing pages. It provides a basic project structure with pre-built components and configurations to streamline development.
Key features:
- Astro 4 Ready: Utilizes the latest features of Astro 4 for optimal performance and developer experience.
- Tailwind CSS: Integrated with Tailwind CSS for rapid and customizable styling.
- Component-Based: Includes reusable components such as Hero, Faq, Footer and Pricing sections.
- Optimized Structure: Well-organized directory structure for easy navigation and maintenance.
Project Structure
The project contains the following folders and files:
/
├── public/
│ └── ... images
├── src/
│ ├── components/
│ │ └── Faq.astro
│ │ └── Footer.astro
│ │ └── Hero.astro
│ │ └── Pricing.astro
│ ├── layouts/
│ │ └── Layout.astro
│ └── pages/
│ └── index.astro
└── package.json
Commands
All commands are run from the root of the project:
| Command | Action |
|---|---|
npm install | Installs dependencies |
npm run dev | Starts local dev server at localhost:4321 |
npm run build | Builds production site to ./dist/ |
npm run preview | Preview build locally before deploying |
npm run astro ... | Run CLI commands like astro add, astro check |
npm run astro -- --help | Get help using the Astro CLI |