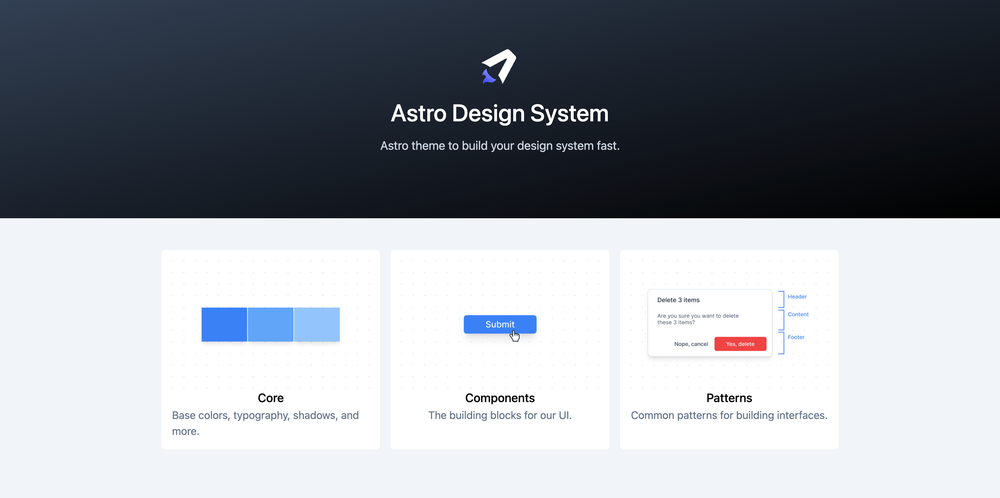
Astro Design System Theme
Astro Design System is a starter theme for building design systems. It allows importing components from various frameworks (React, Vue, Svelte) and documenting them in Markdown files.
Key Features:
- Component Documentation: Document components directly within Markdown files.
- Framework Compatibility: Import components from React, Vue, Svelte, and other frameworks.
- Customizable Core: Customize colors, typography, and shadows using the configuration file.
- Page Layout Control: Modify page layouts using CSS.
- .component-preview Utility: Wrap components in a grid for consistent presentation.
Getting Started:
- Add new sections by creating folders and Markdown files in the
src/pagesdirectory. - Include the new sections in the navigation configuration file (
src/config.ts). - Customize the core design elements in
src/config/design.config.ts. - Modify the page layouts in
src/styles/content.scss. - Import and document your component library.