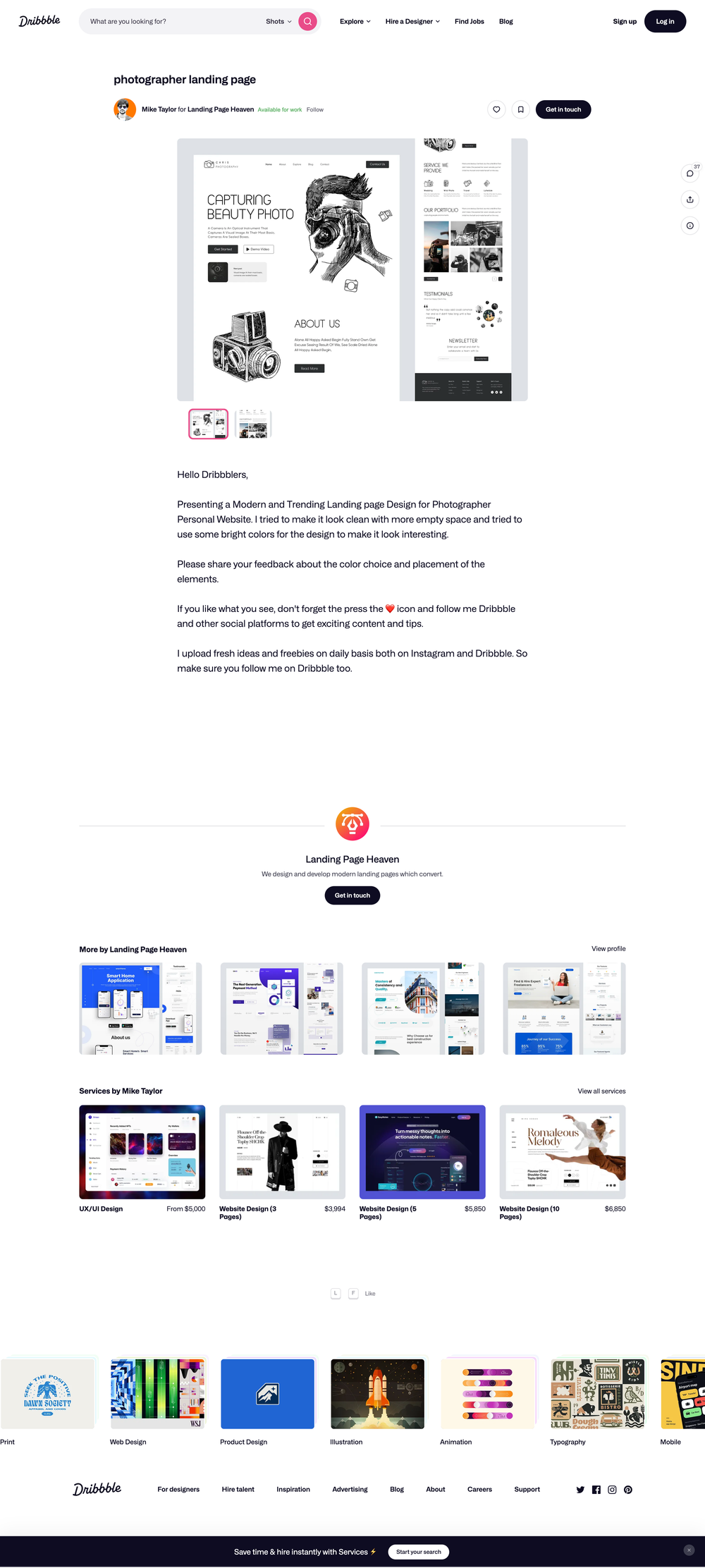
Simple photography landing page
This project implements a photography landing page design using Vue.js for the frontend framework and Tailwind CSS for styling. It aims to provide a clean and responsive layout suitable for showcasing a photographer's portfolio.
Key features:
- Vue.js Framework: Utilizes Vue.js components for a modular and maintainable codebase.
- Tailwind CSS: Employs Tailwind CSS for rapid and consistent styling, ensuring responsiveness across different devices.
- Responsive Design: Adapts seamlessly to various screen sizes, providing an optimal viewing experience on desktops, tablets, and mobile phones.
- Clean Layout: Presents a minimalistic design focused on highlighting the photographer's work.
Use cases:
- Personal Portfolio: Photographers can use this template to create a professional online portfolio.
- Landing Page: Suitable as a landing page to attract potential clients.
- Showcase: Ideal for displaying photography projects and galleries.