Newsletter For Templates
Join the Community For Templates
Subscribe to Templates newsletter for the latest news and updates
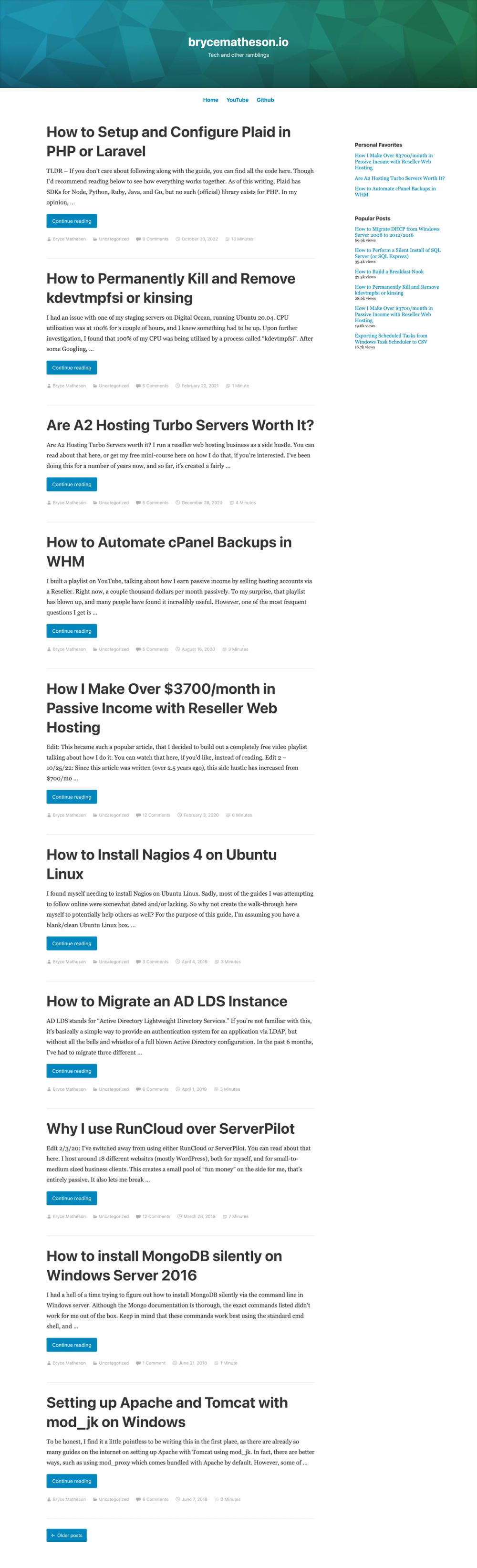
Allegiant is a simple and clean blog theme for Hugo, a static-site generator similar to Jekyll but programmed in Go, offering a fast experience.
The One Startup: Essential tools for every startup stage, handpicked by experts. Navigate, build and grow your startup faster.

A minimal bento-like single-page portfolio website template built with Astro, offering sleek UI, SEO optimization, and blog support.

Astro-theme-vitesse is a minimal, SEO-friendly portfolio and blog theme for Astro, supporting Vue and UnoCSS, designed for performance and modern web standards.
Overview
Allegiant is a simple and clean blog theme for Hugo. Key features include:
Installation:
mkdir themes
cd themes
git clone https://github.com/brycematheson/allegiant
Configuration:
Example config.toml:
baseurl = "example.org"
languageCode = "en-us"
title = "Allegiant"
copyright = "© Allegiant. All Rights Reserved." # Copyright notice. This will be displayed in the footer.
canonifyurls = true
[params]
ga_api_key = "Your Google Analytics tracking id" # Google Analytics API key.
avatar = "../../img/avatar.jpg" # Image should be square, and roughly 150px x 150px
bio = "Insert your bio here. You should write something really whitty and interesting that nobody is ever going to read or care about. But such is life. I really like the look of having a bio snippet on the blog, though. You may have to adjust some CSS styles depending on how long or short your bio is. I didn't make it super resillient."
github = "http://github.com/username"
twitter = "https://twitter.com/username"
linkedin = "https://www.linkedin.com/in/username"
footer_1 = "Some text here."
footer_2 = "Some different text here."
footer_3 = "Even more different text here."